Šaty dělají kód aneb Proč je někdy lepší kebab než velbloud | Mňamka #441
Příruček, instruktážních videí, “posledních”, “nejlepších” a “úplných” průvodců stylem kódu je na internetu nepřeberné množství. Spoustu z nich najdete i v knihkupectvích a občas se doma bojím otevřít hrnec, aby z něj nevyskočil týpek s knírkem, a nezačal vyprávět, že “oni tehdy ve Facebooku, Amazonu, Applu, Netflixu nebo Googlu formátovali kód takhle” a že to je “jediný správný způsob”. Já nemám zkušenosti ze žádného z tech gigantů, ale o důležitosti formátování a přehlednosti kódu jsem se přesvědčil na vlastní pěst. Tenhle článek nepíšu, protože bych si myslel, že to umím líp než kluci z Googlu, neplánuju říkat, jak se kód formátuje správně, ale rád bych připomenul, proč je nutné se o tom bavit a co vám může přinést, když nebudete mít žádný standard. On totiž špatný standard může být o něco lepší než žádný.
Jaké je to nemít standard
Lidé, kterým se v kódu objevují oba druhy uvozovek, mají jednu věc společnou s fanoušky muzikálů Janka Ledeckého - nemají standard. Osobně jsem fanouškem dvojitých uvozovek, ale co je nejhorší na světě, je kombinace vícero druhů. To samé platí pro míchání velkých a malých písmen. Zajímalo by mě, kolik kilometrů jsem v životě najezdil myší, sunouc se posuvníkem zpět na začátek osmisetřádkového dokumentu, abych se přesvědčil, jestli se proměnná jmenuje kouzelnaHodnota, KouzelnaHodnota, kouzelna-hodnota nebo kouzelna_hodnota.
Každý moderní programovací jazyk doprovází často i sada směrnic a průvodců, zabývajících se “dobrými praktikami” a návody pro formátování. Pokud máte ambice být v daném jazyce lepší než jeho autoři, můžete si samozřejmě vymyslet vlastní, ale dobrým zvykem bývá následovat právě oficiální směrnice. To, že vám Python programátor vnucuje snake_case, frontend vývojář v kavárně zpoza nejnovějšího Macbooku usrkává organickou filtrovanou kávu a netoleruje nic jiného než camelCase a podsaditý, plešatý muž, který ještě pamatuje, když se Java spouštěla klikou, očekává nabídku v restauraci nadepsanou PascalCasem, je naprosto v pořádku. Důležité je, že každý z nich má svůj standard.
Kód komplexní aplikace se dá zdrcnout na jednu řádku, která bude mít miliony znaků. O tom, že by se to nemělo dělat, se asi nemusíme bavit. Vždycky je dobré mít nastavenou nějakou maximální délku řádky, a to ideálně v takovém rozmezí, aby nedocházelo k jejímu zalamování a k nutnosti posouvání obrazovky.
A ten výsledek je v hruškách?
Oblíbený vtip učitelů matematiky, který tak rádi opakují, když nebohý student zapomene uvést jednotku společně s číselným výsledkem, se často zhmotňuje v kódu, který se nedrží jmenných konvencí. Proměnná s názvem wait_time nám naznačuje, že obsahuje informaci o tom, jak dlouho se má na něco čekat. Bohužel absence jednotky v názvu proměnné nás často vede k tomu, že složitě hledáme funkci, která proměnnou používá, abychom se z její dokumentace přesvědčili, zda se jedná o sekundy, minuty, hodiny nebo, pokud používáte imperiální jednotky, banány čtvereční. Občas se nám stane, že dobrodinec, který funkci psal, tuto jednotku nezdokumentoval, a my jsme nuceni odhadovat vše z kódu. A občas se nám stane, že z historie repozitáře zjistíme, že onen dobrodinec jsme byli my. Celý tento dlouhý a nepříjemný odstavec jsem nikdy nemusel napsat a vy jej číst, kdybychom všichni proměnnou rovnou nazvali např. wait_time_seconds.
Až příliš často nacházím funkce, jejichž názvy začínají verbem get, navzdory tomu, že vrací pole hodnot, a měly by tedy začínat spíše slovesem list nebo iter. Metody, které něco přímo dělají a způsobují, by měly pro dobrou čitelnost obsahovat sloveso v imperativu. Příznaky, lidově známé spíše jako flagy, které svým názvem nedávají jasně najevo, že něco zapínají nebo vypínají, jsou také velkou bolestí v zadku, lidově známou spíše jako pain in the ass. Pole hodnot je vhodné dle konvencí pojmenovávat spíše plurálem.
Tohle všechno může znít jako moje potřeba si vymýšlet zbytečná pravidla, ale kdybych se na každých 100 řádek kódu měl 50krát podívat do dokumentace té které funkce nebo na definici použité proměnné, abych se ujistil, jaký má proměnná typ nebo co mi přesně funkce vrátí, mou práci by to prodloužilo a znepříjemnilo. A práce programátora už sama o sobě umí být dlouhá a nepříjemná. Nutno dodat, že problém s dohledáváním zmíněných informací nám velice usnadňují moderní IDE.
Zavládne chaos
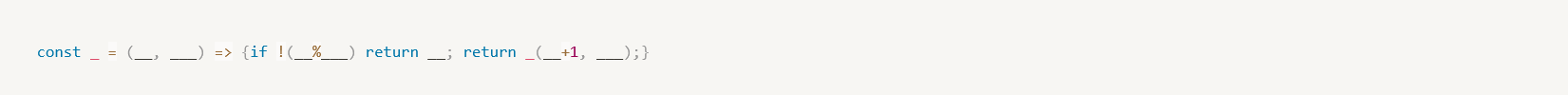
Teď si pojďme ukázat extrémní případ nedodržování jakýchkoliv konvencí. Zkuste se zamyslet, co by mohl následující kód dělat:

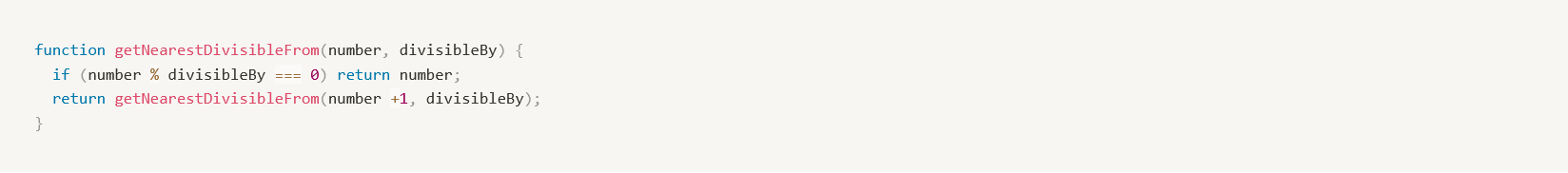
Pokud zvolíme pro naše proměnné vhodnější pojmenování, mnohem snadněji poznáme, že hledáme nejbližší číslo od čísla zadaného, které je beze zbytku dělitelné druhým zadaným číslem.

Možná se nejedná o nejlepší příklad. Možná by se i druhý příklad dal napsat mnohem lépe. Možná že moje standardy neodpovídají těm vašim. Já jsem jenom šťastný, že nějaké máte.
Zapomněl jsem na něco? Chcete se na něco zeptat? Napište mi. Rád to s vámi proberu.
Tomáš
AI Audit: Když chcete vědět, kde ve firmě AI dává smysl (a kde ne)| Mňamka #552
Znáte to – CEO se vrátí z konference a ptá se „a my s tou AI něco děláme?“, IT má pět různých nápadů, co by se dalo zkusit, marketing chce chatbota, a ve skutečnosti nikdo přesně neví, co z toho má smysl a kde začít. AI audit je pro firmy, které nechtějí jen naskakovat do vlaku, ale chtějí vědět, kam ten vlak vlastně jede. Typicky to jsou střední a velké společnosti, které už mají digitalizované procesy a nějaká data – a teď zjišťují, že „AI strategie“ nemůže být „zkusíme, uvidíme“.
Metadata management: Proč je katalog dat nutností, ne luxusem | Mňamka #551
“Metadata jsou data o datech.“ - tohle, když od nás slyšeli profesoři na VŠE (Vysoké škole ekonomické), rovnou nás poslali ze zkoušky domů s tím, že se za nedlouho opět uvidíme. 😀Ona je to sice pravda, ale nejde ani tak úplně o jednu pevně stanovenou “definici” jako spíš o tu samotnou podstatu. Díky metadatům organizace chápe svá data, své systémy i pracovní postupy, protože metadata popisují, vysvětlují a usnadňují vyhledání, použití a správu jakéhokoliv datového zdroje.
7 nejběžnějších promptů datového analytika a inženýra | Mňamka #550
Datoví analytici a inženýři tráví spoustu času rutinními úkoly – od čištění dat až po ladění kódu. Umělá inteligence dnes dokáže část téhle práce výrazně urychlit. Klíčem je dobře napsaný prompt – zadání, kterým AI přesně řeknete, co má udělat. Podívejme se na 7 promptů, které se v praxi hodí nejčastěji.







